-
[구글 앱스 스크립트 기본 10] Class Ui의 프롬프트 팝업을 이용해 스크립트와 커뮤니케이션 하기공부/구글 앱스 스크립트 2023. 8. 21. 17:31

[구글 앱스 스크립트 기본 10] Class Ui의 프롬프트 팝업을 이용해 스크립트와 커뮤니케이션 하기 글의 순서
더보기- Prompt (프롬프트) 팝업의 정의
- 구글 앱 스크립트 클래스 Ui의 prompt 메서드
- prompt 메서드를 이용해 만든 prompt 팝업을 이용해 커뮤니케이션하기.
Prompt (프롬프트) 팝업의 정의
Prompt(프롬프트) 팝업은 자바스크립트에서 기본적으로 제공하는 팝업의 한 종류입니다. Prompt라는 영어단어에는 (질문힌트 등을 주어 말을 하도록) 유도하다는 뜻이 있습니다. 이 뜻처럼 Prompt 팝업은 사용자가 값을 입력할 수 있는 input 필드가 있는 팝업으로 그 팝업을 본 사용자가 input 필드를 채워 답을 하도록 유도하는 팝업입니다. 이 프롬프트 팝업을 이용하면 사용자가 input 필드에 입력한 문자열을 변수로 받아 그 정보를 스크립트를 이용해 가공할 수 있습니다. 구글 앱스 스크립트 또한 자바 스크립트의 일종이기에 이런 Prompt 팝업 기능을 지원합니다.
구글 앱 스크립트 클래스 Ui의 prompt 메서드
구글 앱스 스크립트에서 prompt 팝업을 만드는데 사용되는 메서드는 Base Service의 클래스 Ui의 prompt 메서드입니다. 이 prompt 메서드가 속해있는 서비스가 Base Service라는 점을 감안한다면, 이 prompt 팝업은 구글 시트에서만 적용되는 것이 아닌, 다른 구글 워크스페이스 앱들에서도 사용가능한 기능이라는 사실을 알 수 있습니다.

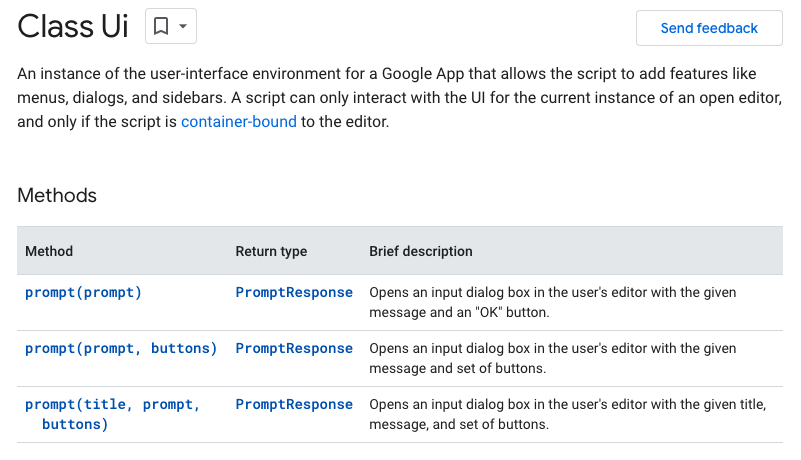
구글 앱스 스크립트 레퍼런스 클래스 Ui (c) google.com prompt 메서드는 들어가는 매개변수의 갯수에 따라 총 3가지의 비슷하면서도 약간은 다른 메서드가 존재합니다. 모든 prompt 메서드의 반환값은 PromptResponse로, 이 반환값은 클래스 PromptResponse의 메서드를 통해 사용자가 입력한 값이나 클릭한 버튼의 값을 받아올 수 있습니다. 다른 말로 하면, prompt 메서드의 반환값을 바로 변수로 사용한다면 사용자가 입력한 값이 아닌 PromptResponse라는 타입을 보게 됩니다.

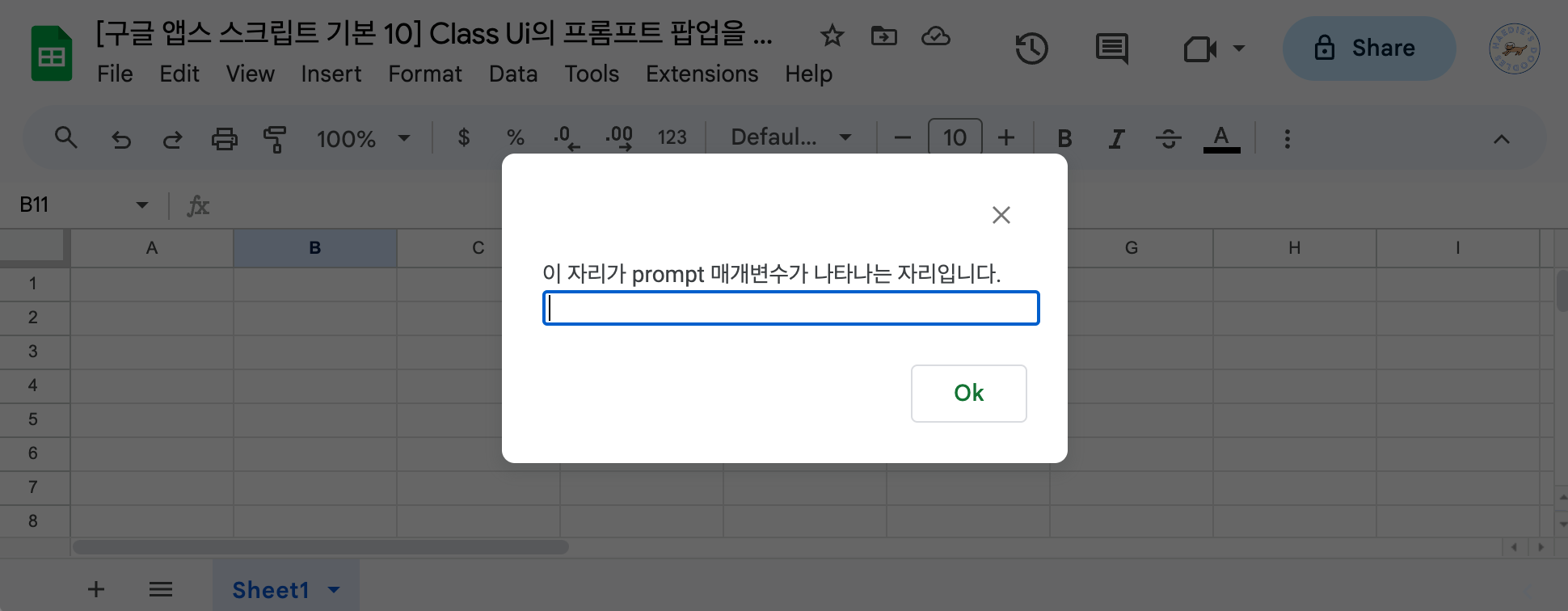
매개변수를 하나만 받는 prompt 팝업 가장 기본적인 형태의 prompt 메서드는 매개변수로 prompt 하나만 받는 prompt(prompt) 메서드입니다. 이 메서드에서 띄우는 prompt 팝업에는 매개변수인 prompt가 들어갑니다. 이 prompt 매개변수는 팝업에 들어갈 메시지로, 사용자가 input 필드에 값을 넣을 때 필요한 정보를 전달하는 데 사용됩니다. 정리하면, 매개변수가 하나인 이 prompt 메서드는 prompt 매개변수에 들어간 텍스트와 사용자가 값을 넣을 수 있는 input 필드, 그리고 사용자가 입력한 값을 전송할 수 있는 OK 버튼이 들어가 있는, 가장 기본적인 형태의 prompt 메서드입니다.

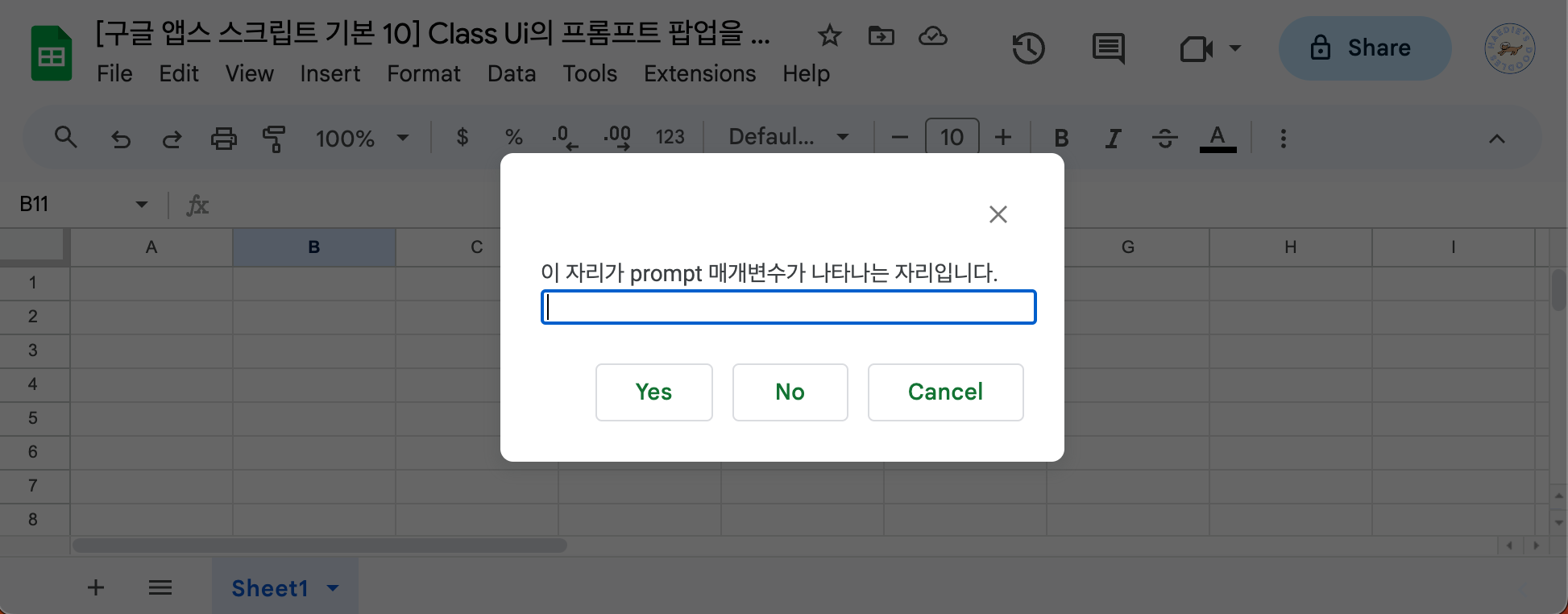
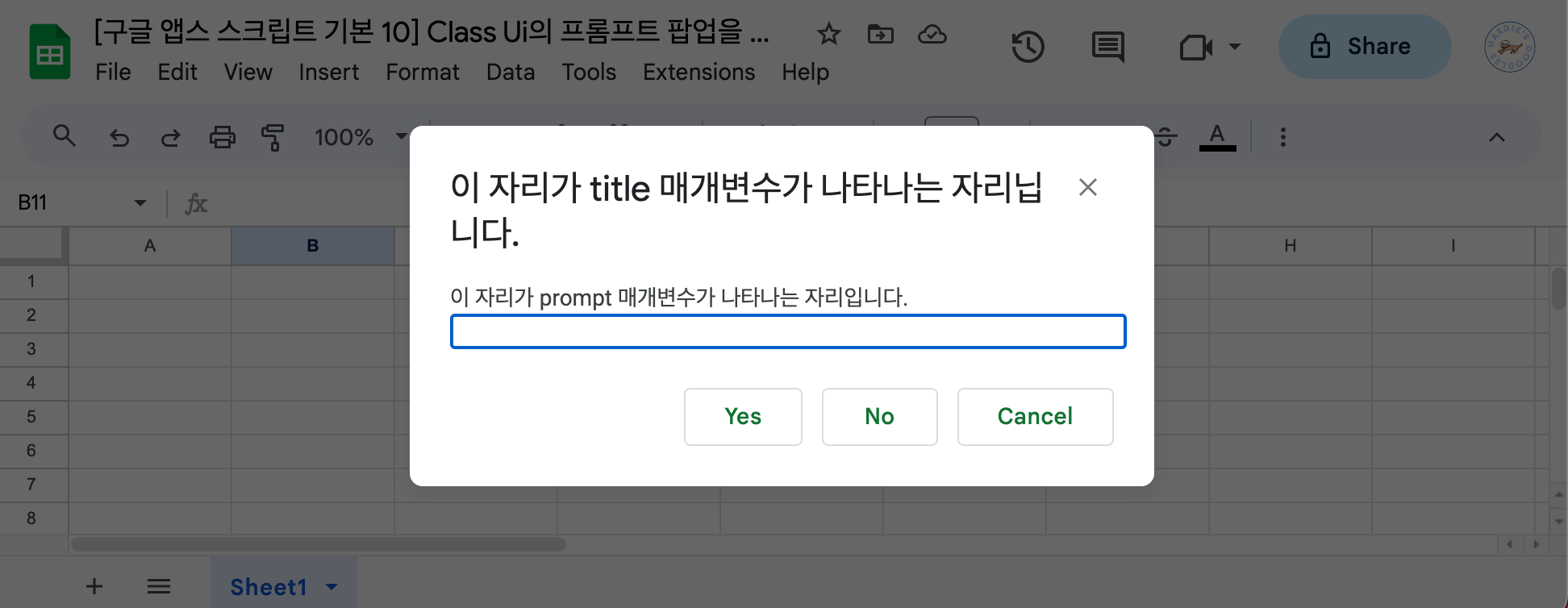
매개변수를 두 개 받는 prompt 팝업 매개변수를 2개 받는 prompt 메서드는 첫번째 매개변수는 팝업에 표시할 텍스트인 prompt 매개변수입니다. 다른 하나의 매개변수는 buttons로 이전에 매개변수가 하나인 prompt 메서드에서 버튼이 OK 하나만 있는 것과는 달리 이 버튼 세트를 변경할 수 있는, buttons 매개변수가 들어갑니다. 이 버튼들을 변경할 수 있다고 해서, 사용자 맘대로 버튼을 바꿀 수 있는 것은 아닙니다. 이 buttons 매개변수의 타입은 ButtenSet이라는 구글 앱스 스크립트용 객체로, 사전에 지정된 버튼세트 4개 중 하나를 고를 수 있습니다. 위의 이미지에 보이는 예시에서는 Yes, No, Cancel 이렇게 총 3개로 구성된 버튼세트를 사용했습니다.

매개변수를 세 개 받는 prompt 팝업 마지막으로, 매개변수 3개를 받는 prompt 메서드가 있습니다. 3개의 매개변수 중, 첫 두개 매개변수는 이전과 마찬가지로, 사용자에게 보낼 메시지를 담는 문자열 타입의 ptompt 매개변수와 버튼 세트를 조정할 수 있는 ButtonSet 타입의 buttons 매개변수입니다. 하지만, 이전처럼 이 두 매개변수는 첫 번째와 두 번째 자리에 오는 것이 아닌, 3개의 매개변수 자리 중 두 번째와 세 번째에 오게 됩니다. 첫 번째 매개변수 자리에 오는 매개변수는 prompt 팝업의 제목을 정할 수 있는 문자열 타입의 title 매개변수입니다.

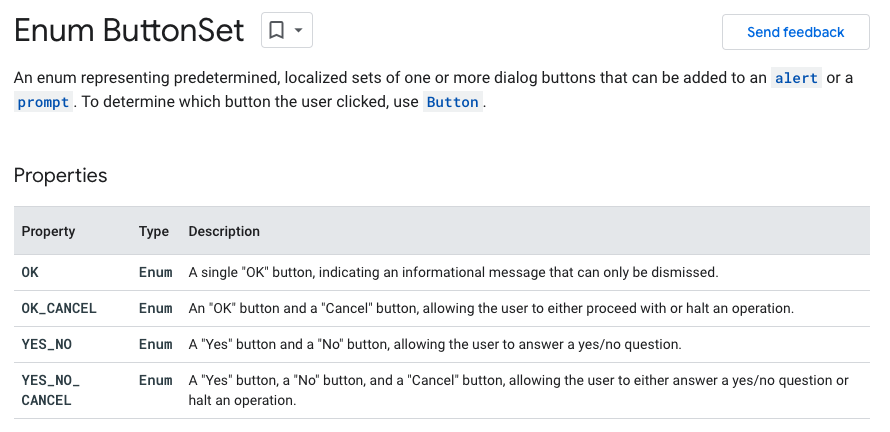
구글 앱스 스크립트 레퍼런스 Enum ButtonSet (c) google.com 아까 언급된 ButtonSet 타입의 매개변수 button에 대한 이야기를 해보겠습니다. 이 ButtonSet은 Base Service 에 포함된 Enum타입에 속하는 객체입니다. 이 Enum 타입은 자바 스크립트에서는 기본적으로 제공되는 자료형은 아닙니다. (물론 자바 스크립트에서 이와 비슷한 기능을 구현해 사용할 수 있습니다.) 따라서 구글 앱스 스크립트에서 사용되는 자료형이라고 생각하시면 됩니다. 이 구글 앱스 스크립트에서 Enum 타입의 자료형은 구글에서 미리 정의한 어떤 것들의 묶음입니다.(구글 앱스 스크립트 레퍼런스에서는 이 Enum 타입을 열거형이라는 유형으로 번역하고 있습니다.) 미리 어떤 버튼들이 들어가는지 세트로 묶여있어 그 세트로만 불러올 수 있는 ButtonSet처럼 말입니다.
버튼 세트는 총 4가지가 있습니다. OK 버튼 하나가 있는 세트, OK 버튼과 CANCEL 버튼 두개가 있는 세트, YES 버튼과 NO 버튼이 있는 세트, 그리고 YES 버튼, NO 버튼, CANCEL 버튼이 있는 세트입니다. 그리고 구글 앱스 스크립트에서 띄우는 팝업에는 기본적으로 팝업창을 종료할 수 있는 X 버튼이 들어가 있습니다. 그리고 사용자가 각각의 버튼을 클릭할 때, 이 버튼들은 각 버튼별로 정해진 신호를 다시 구글 앱스 스크립트로 보내게 됩니다. 이 버튼 세트를 사용하기 위해서는 가잔 먼저 클래스 Ui를 호출하고, 그다음에 ButtonSet을 호출한 다음에 원하는 버튼 세트의 프로퍼티를 호출하는 방식으로 사용할 수 있습니다. 이를 스크립트로 써보면 'ui.ButtonSet.YES_NO'와 같은 형태가 되게 됩니다.
prompt 메서드를 이용해 만든 prompt 팝업을 이용해 커뮤니케이션하기.
가장 먼저 매개변수가 하나인 prompt 팝업을 이용해 사용자가 입력한 값을 구글 앱스 스크립트로 가져와보겠습니다. prompt 팝업을 불러오기 위한 첫단계는 클래스 SpreadsheetApp을 불러오는 것입니다. 이는 우리가 구글 앱스 스크립트 파일과 결합된 구글 시트 파일에서 팝업을 띄우려고 하기 때문입니다. 만약, 구글 독스에서 팝업을 불러온다면 DocumentApp을, 구글 슬라이드에서 팝업을 불러온다면 SlidesApp을 불러와야 합니다. SpreadsheetApp을 호출한 후, 지난 [구글 앱스 스크립트 기본 8] Class Ui 및 간단한 트리거를 이용해 알림창과 커스텀 메뉴(맞춤 메뉴 항목) 만들기 글에서도 사용한, 구글 시트 파일의 Ui에 접근할 수 있게 해주는 getUi 메서드를 호출합니다. getUi 메서드까지 호출하는 스크립트를 ui라는 변수에 할당하겠습니다.
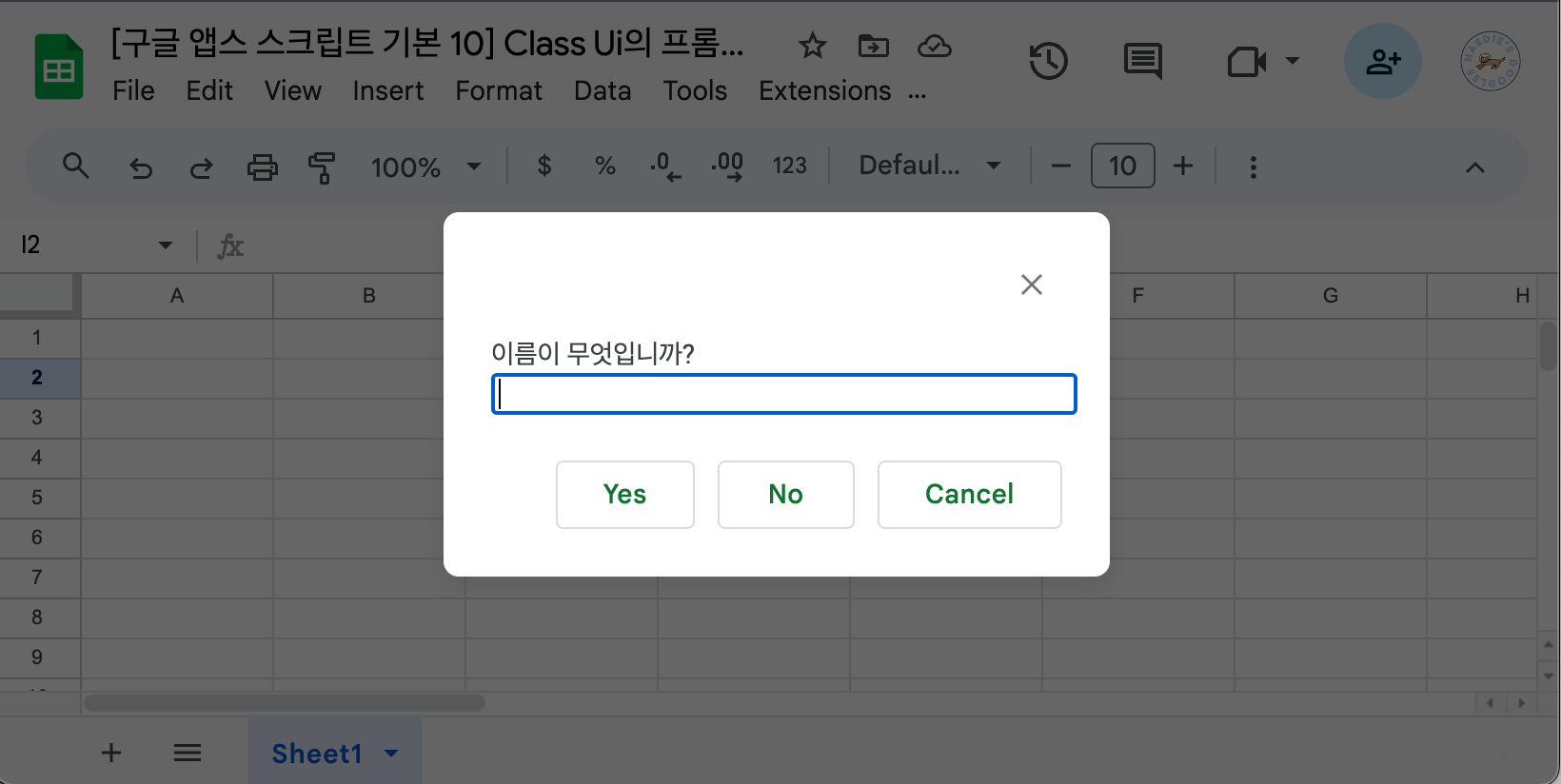
function promptExample1() { var ui = SpreadsheetApp.getUi(); }다음으로는 본격적으로 프롬프트 팝업을 띄워야 합니다. 방금 만든 변수 ui를 먼저 호출한 후 다음으로는 클래스 ui의 메서드 prompt를 호출합니다. 그리고 prompt의 매개변수로는 "이름이 무엇입니까?"라는 질문을 넣어 사용자가 자신의 이름을 input 필드에 넣을 수 있도록 하겠습니다.
function promptExample1() { var ui = SpreadsheetApp.getUi(); ui.prompt('이름이 무엇입니까?'); }그리고 이 스크립트를 실행하면 아래와 같은 결과가 나오게 됩니다.

example1 스크립트의 실행결과 1 여기에 사용자가 자신의 이름을 누르고 Ok를 누르면 prompt 메서드는 그 값을 반환하게 됩니다. 그런데 한 가지 문제가 있습니다. 위의 코드는 prompt 가 반환하는 값을 다시 우리에게 보여주는 코드가 없습니다. 따라서 Logger.log 메서드를 활용해 사용자의 응답을 읽어보도록 하겠습니다.
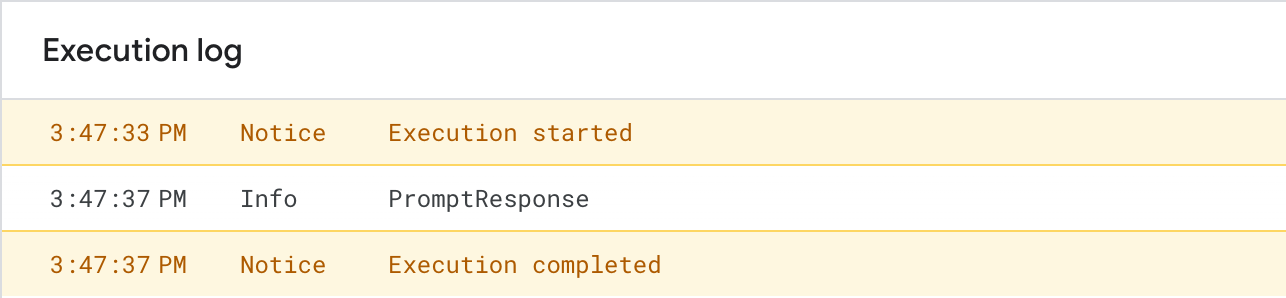
function promptExample1() { var ui = SpreadsheetApp.getUi(); Logger.log(ui.prompt('이름이 무엇입니까?')); }위의 코드를 실행시킨 후 prompt 팝업의 input 필드에 이름을 넣은 후 Ok 버튼을 누르면 구글 앱스 스크립트 편집기의 실행 로그가 뜨게 됩니다. 그런데 여기서 또 다른 문제가 생깁니다. 실행 로그에는 우리가 넣은 이름이 아닌, PromptResponse라는 로그가 남았습니다.

example1 스크립트의 실행로그 1 아까 위에 제가 prompt 메서드를 설명하며 prompt 메서드의 반환값은 사용자가 입력한 값이 아닌 PromptResponse라는 타입이라는 말을 했는데, 바로 우리가 본 로그가 이 PromptResponse 타입을 의미합니다. 즉, prompt 메서드는 사용자가 입력한 값 그 자체가 아닌, 이를 PromptResponse라는 상자에 넣어서 반환하게 됩니다. 우리가 해야 할 일은 클래스 PromptResponse의 메서드를 활용해 상자에서 사용자가 입력한 값을 꺼내는 일입니다. 이를 위해서는 클래스 PromptResponse의 메서드 getResponseText를 사용하면 됩니다. 이를 이용해 스크립트를 작성하면 아래와 같습니다.
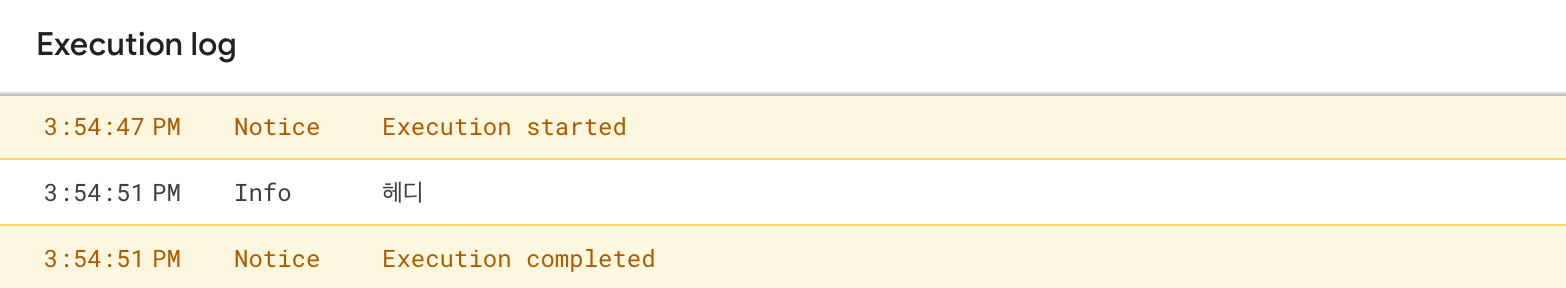
function promptExample1() { var ui = SpreadsheetApp.getUi(); Logger.log(ui.prompt('이름이 무엇입니까?').getResponseText()); }위의 스크립트를 실행시킨 후 input 필드에 이름을 입력하고 Ok 버튼을 누른 후 실행 로그를 확인하면 아래와 같은 로그를 확인할 수 있습니다.

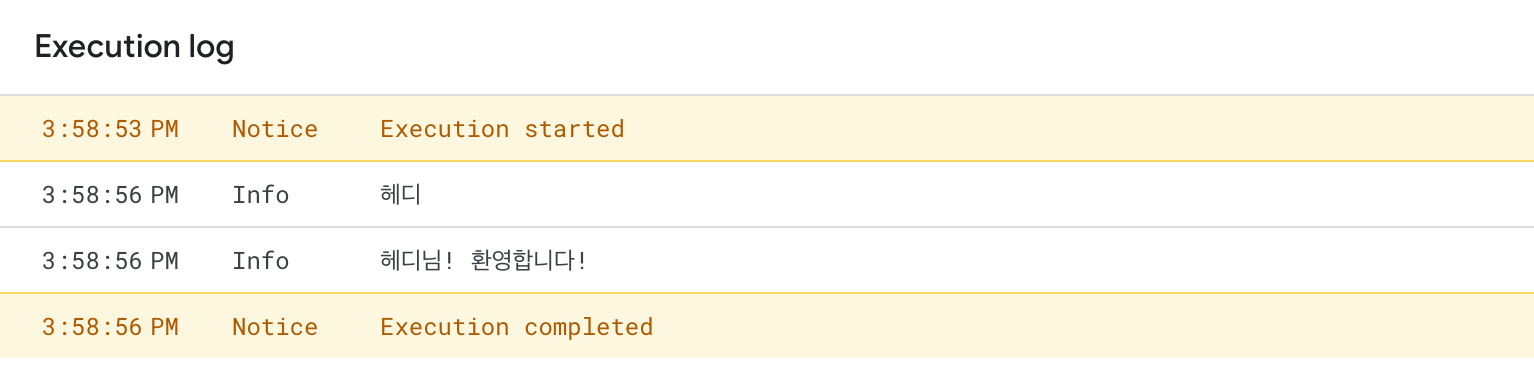
example1 스크립트의 실행로그 2 하지만 이 스크립트에도 한가지 문제점이 있습니다. 만약, 사용자에게서 받은 값을 여러 번 사용하려고 한다면 그때마다 매번 사용자에게 prompt 팝업을 띄워서 값을 받아와야 한다는 점입니다. 이를 해결하기 위해 사용자에게서 받은 응답을 response라는 변수에 넣은 후 그 변수를 활용해 인사말을 로그로 남겨보는 스크립트를 만들어보겠습니다.
function promptExample1() { var ui = SpreadsheetApp.getUi(); var response = ui.prompt('이름이 무엇입니까?').getResponseText(); Logger.log(response); Logger.log(response+"님! 환영합니다!") }위의 스크립트를 실행해보면 첫 로그는 사용자가 입력한 값을 그대로 보여주게 되고, 두 번째 로그는 그 값에 환영하는 말이 더해진 값을 보여주게 됩니다.

example1 스크립트의 실행로그 3 우리는 사용자가 팝업창과 상호작용할 수 있는 선택지가, input 필드에 값을 입력하는 것 말고 또 다른 것도 있다는 것을 알고 있습니다. 바로 팝업창을 닫거나, Ok 버튼을 누르는 것입니다. 이 값은 클래스 PromptResponse의 또 다른 메서드인 getSelectedButton이라는 메서드로 가져올 수 있습니다. 이 getSelectedButton메서드의 반환값은 Button인데, 이는 ButtonSet과는 다른 객체입니다. Button은 사용자가 클릭한 버튼의 값을 가져오는 데 사용되고, ButtonSet은 사용자에게 보여주는 팝업에 넣을 버튼세트를 결정하는 데 사용된다는 차이점이 있습니다. Enum Button의 속성으로는 CLOSE, OK, CANCEL, YES, NO가 있는데 이 다섯 개의 속성이 우리가 사용한 버튼 세트에 따라 가져올 수 있는 값을 의미합니다. 다시 예제로 돌아가보겠습니다. 우리가 사용한 매개변수가 하나인 prompt 메서드는 Ok 버튼 하나만 존재합니다. 따라서 우리가 가져올 수 있는 버튼 값은 OK입니다. 여기에 더해, 사용자가 팝업창을 닫을 때 사용한 X 버튼을 의미하는 CLOSE 값 또한 가져올 수 있습니다. getSelectedButton 메서드를 이용해 스크립트를 작성해 보면 아래와 같습니다.
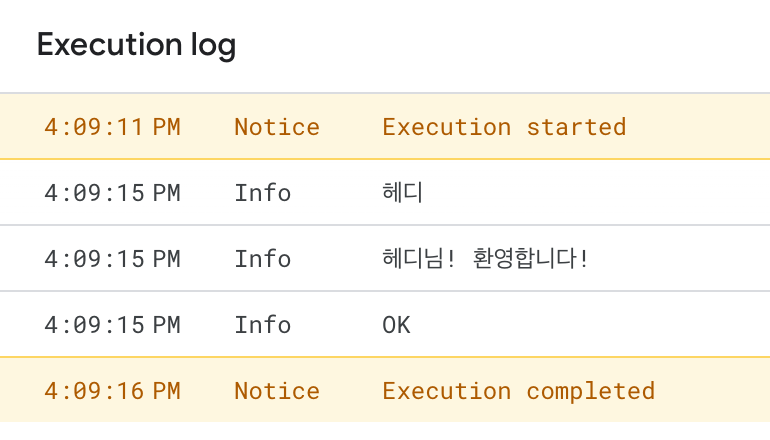
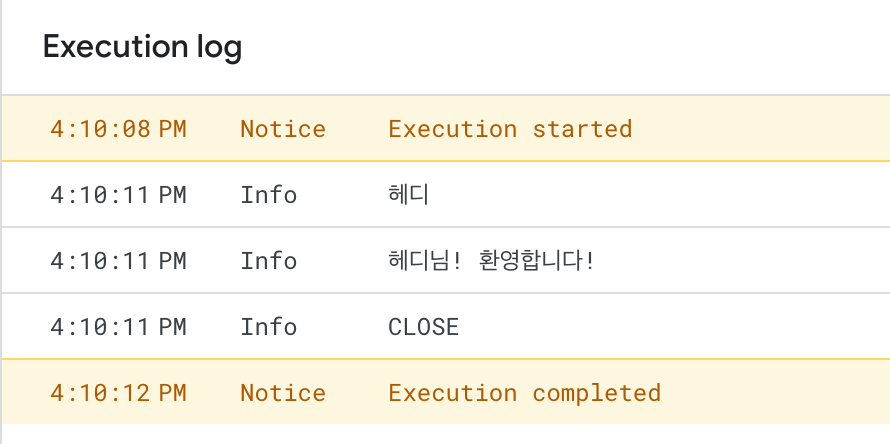
function promptExample1() { var ui = SpreadsheetApp.getUi(); var response = ui.prompt('이름이 무엇입니까?'); var responseText = response.getResponseText(); var responseButton = response.getSelectedButton(); Logger.log(responseText); Logger.log(responseText+"님! 환영합니다!"); Logger.log(responseButton); }먼저 사용자에게 두 번의 prompt 팝업을 띄우는 대신, 변수 response에는 응답을 PromptResponse형태로 가져온 후, 각각 다른 두 개의 변수를 만들어 responseText에는 사용자가 input 필드에 넣은 값을 가져오고 responseButton에는 사용자가 누른 버튼의 값을 가져왔습니다. 이 스크립트를 실행해보면 아래와 같은 결과가 나옵니다.



example1 스크립트의 실행로그 4 가장 왼쪽의 결과는 input 필드에 이름을 넣고 Ok 버튼을 누른 경우입니다. 중간의 결과는 팝업에서 아무것도 입력하지 않고 팝업을 닫은 경우입니다. 가장 오른쪽의 결과는 input 필드에는 이름을 넣었으나 Ok 버튼을 누르는 대신 팝업을 꺼버린 경우입니다. 만약 사용자가 이름을 완전히 쓰지 않고 이름의 일부만 input 필드에 작성한 채로 팝업을 종료했다면, 사용자가 남긴, 이름의 일부가 반환되게 됩니다.
이번에는 예제 코드를 그대로 유지한채 매개변수로 prompt와 buttons를 넣어보겠습니다. 다시 한번, 여기의 매개변수 buttons는 방금 getSelectedButton의 반환값이 아닌, 팝업의 버튼세트를 결정하는 Enum ButtonSet을 의미합니다. 이 buttons 자리에 들어갈 수 있는 속성은 OK, OK_CANCEL, YES_NO, YES_NO_CANCEL입니다. 이 중 마지막 속성인 YES_NO_CANCEL 버튼 세트를 활용한 예제를 만들어 보겠습니다. 주의할 점은, buttons 매개변수는 ButtonSet 타입이어야 하기 때문에 YES_NO_CANCEL 만 넣으면 안되고, 우리가 팝업창을 불러온 것처럼 클래스 SpreadsheetApp부터 호출해야 합니다. 살짝 수정한 스크립트는 아래와 같습니다.
function promptExample1() { var ui = SpreadsheetApp.getUi(); var response = ui.prompt('이름이 무엇입니까?',ui.ButtonSet.YES_NO_CANCEL); var responseText = response.getResponseText(); var responseButton = response.getSelectedButton(); Logger.log(responseText); Logger.log(responseText+"님! 환영합니다!"); Logger.log(responseButton); }위의 코드를 실행해보면 이번에는 아까와 달리 각각 YES, NO, CANCEL이라는 세 개의 버튼이 생겼다는 사실을 알 수 있습니다.

example1 스크립트의 실행결과 코드를 실행한 후 마찬가지로 로그를 확인해 보면 사용자가 input창에 넣은 값과 더불어, 사용자가 어떤 버튼을 클릭했는지 확인할 수 있습니다. 마지막 예제로는 사용자에게 값을 받아 그 값을 "A1" 셀에 작성해 보는 스크립트를 작성해 보도록 하겠습니다. 스크립트는 아래와 같습니다.
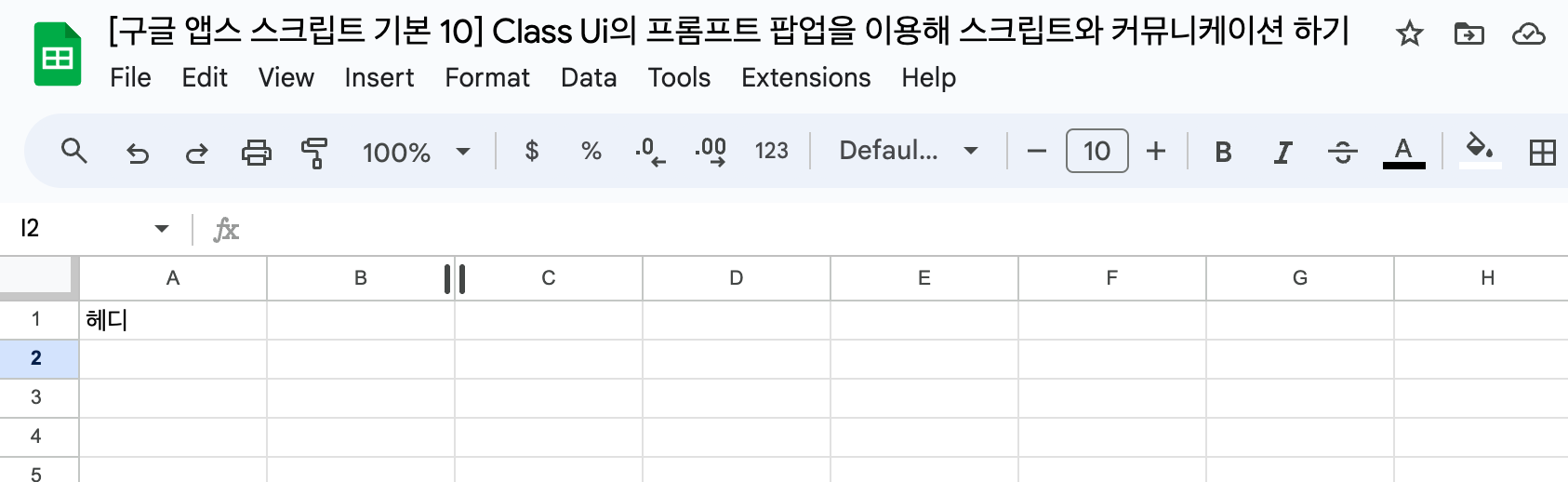
function promptExample2 () { var ui = SpreadsheetApp.getUi(); var response = ui.prompt('이름이 무엇입니까?',ui.ButtonSet.OK_CANCEL).getResponseText(); var ss = SpreadsheetApp.getActiveSpreadsheet(); var sheet = ss.getActiveSheet(); var range = sheet.getRange(1,1); range.setValue(response); }이 스크립트를 실행해보면 지금과 달리 구글 시트에 접근할 권한을 요청하는 팝업을 볼 수 있습니다. (새로 구글 시트 파일을 만들었을 때만 나타나고, 이미 권한이 있는 구글 시트 파일과 구글 스크립트 파일을 활용했으면 이 팝업은 뜨지 않습니다.) 이를 통해 prompt 팝업을 이용해 구글 앱스 스크립트로 값을 가져오는 것은 구글 시트 파일을 수정하는 것이 아니라는 사실을 알 수 있습니다. 권한을 부여한 후 input 필드에 이름을 넣으면 그 값이 A1 셀에 잘 입력되었다는 것을 확인할 수 있습니다.

example2 스크립트의 실행 결과 '공부 > 구글 앱스 스크립트' 카테고리의 다른 글
[구글 앱스 스크립트 기본 11] 자바 스크립트의 if 구문과 프롬프트 팝업의 버튼 응답 결과 분류하기 (0) 2023.08.24 [구글 앱스 스크립트 기본 9] 설치 가능한 트리거를 이용해 정해진 시간에 스크립트 (함수) 실행시키기 (0) 2023.08.17 [구글 앱스 스크립트 기본 8] Class Ui 및 간단한 트리거를 이용해 알림창과 커스텀 메뉴(맞춤 메뉴 항목) 만들기 (0) 2023.08.14 [구글 앱스 스크립트 기본 7] 도형이나 이미지에 스크립트 할당해서 버튼처럼 사용하기 (0) 2023.08.10 [구글 앱스 스크립트 기본 6] 두개 이상의 셀과 상호작용할 때 주의해야 할 2차원 배열 (0) 2023.08.06